Payment Button/Links Address Reuse [Note API changes]
Bitcoin Payments/Links have been popular way to accept bitcoin payments. Blockonomics creates unique address for each order and same…
![Payment Button/Links Address Reuse [Note API changes]](/content/images/size/w1200/max/800/1-iaLRvyiVofXX2UJuQ_RwbA-1.png)
Payment Button/Links Address Reuse [API endpoint changes]
Bitcoin Payments/Links have been popular way to accept bitcoin payments. Blockonomics creates unique address for each order and same information is used in API. The last six months have seen consistently high bitcoin transaction fee which have resulted in high fee for gap limit tx triggered due to address generation. Keeping this in mind we have implemented an address reuse mechanism that will help our merchants to minimize such fee
Salient Points
- Unused addresses (addresses that don’t receive any funds) are reused after a period of three days. This is perfectly safe as three days is enough time for a customer to send a payment. Note the payment need not confirm within three days, we detect unconfirmed payments immediately and mark address as used.
- To activate this merchant can enable this setting in Merchants > Payment Buttons > Options. It is highly recommend you turn this on
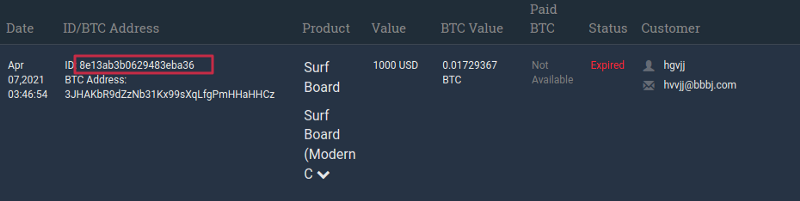
- Each Order now has a unique order id
API Changes
Each order is now identified by a unique uuid which is shown in Orders and also in order confirmation emails

- Two orders can now have same bitcoin address, so you must use uuid to uniquely identify each order
- Merchant Order API now uses uuid parameter
GET /api/merchant_order/<uuid> - Order Hook also returns uuid like this
<OrderHook_URL>?status=2&uuid=2b0c7e2cd523458098b2
More detail can be seen on our API page
Addr [Deprecation Notice]
We will continue to support addr parameter in merchant_order and order hook url for a month to help you transition your existing system. If two orders have same address, this call will return the latest order. It is recommended you transition ASAP to the new uuid system and take advantage of address reuse feature
In summary, blockonomics now has a address resuse mechanism that can help you avoid gap limit issues. We are always excited to hear more from you and to improve our API/features. Feel free to write back to us !


Comments ()